该帖已被设置为推荐帖

最近发现这种效果还挺好看的,感觉整个网站都灵动了起来。
就试着把它融合到导航栏里面,下面开始教程吧!?
一、先把网站导航设置为透明
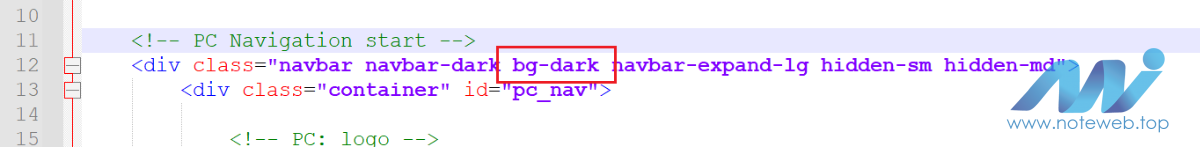
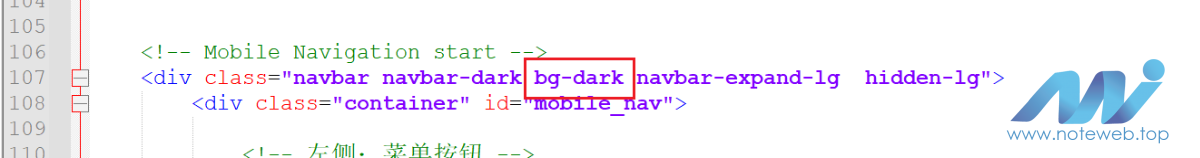
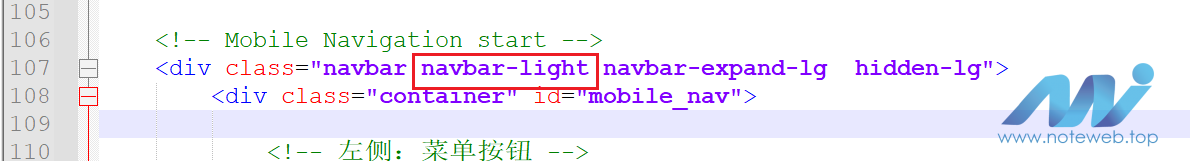
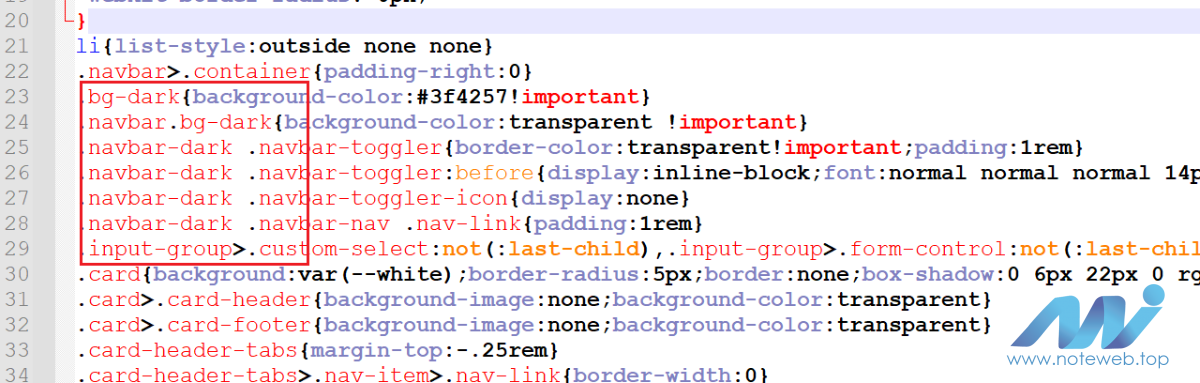
如果你是用的origin主题,找到文件路径为plugin\zaesky_theme_xiunoo\overwrite\view\htm\header_nav.inc.htm 大概在如下图的两个位置。如果你是用的别的主题或者默认也差不多搜索一下 bg-dark 找到相应的位置删除掉即可。


还有一种方式是直接找到对应的类css文件里面改成透明背景也可以。可以自己尝试一下。
二、将样式应用到导航背景里
复制下列样式到css里面。(代码右上角有个copy点一下就可)
下面有注释的地方可自行调整。
.navbar {
padding: 0;
font-size: 15px;/*导航栏字体大小*/
position: fixed;/*将导航栏固定*/
width: 100%;
z-index: 100;
background-color: rgba(255, 255, 255, 0.6);/*背景透明度*/
backdrop-filter: blur(10.5px);/*背景模糊度*/
-webkit-backdrop-filter: blur(10.5px);
box-shadow: rgba(142, 142, 142, 0.07) 0px 6px 15px 0px;
-webkit-box-shadow: rgba(142, 142, 142, 0.07) 0px 6px 15px 0px;
}
如果你是用origin主题的话,粘贴之前可以搜索一下 .navbar 是否存在,存在的话直接覆盖掉就可。
返回清缓存刷新一下就看到有效果啦!

但是问题又出现了,导航栏固定住了,body部分会整体往上偏移,可以在css文件里面添加以下css
#body{
padding-top:70px;/*可以根据实际情况调整值*/
}
如果你是用的origin主题直接对二级导航栏做调整就可以了。
加入以下css,粘贴之前可以搜索一下 #nav_pc_2 是否存在,存在的话直接覆盖掉就可。
#nav_pc_2 {
background: #868e96;
margin-top: 50px;/*可根据实际情况调整值*/
/*如果你想让二级导航也透明的话可以将上面那一大段复制到这后面来,这样会让body往上移,见上一步*/
}
三、一些细微的调整
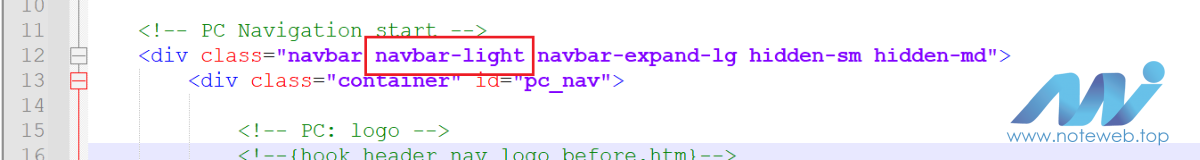
导航字都变成白色了,看不清了。可以回到第一步,把 navbar-dark 改成 navbar-light


然后在css里面也把 .navbar-dark 改成 .navbar-light

如果没有开始开发者模式的话,返回页面一定要后台清理缓存。才能够看到效果。
这个时候就已经差不多啦!

四、其他插件的兼容性
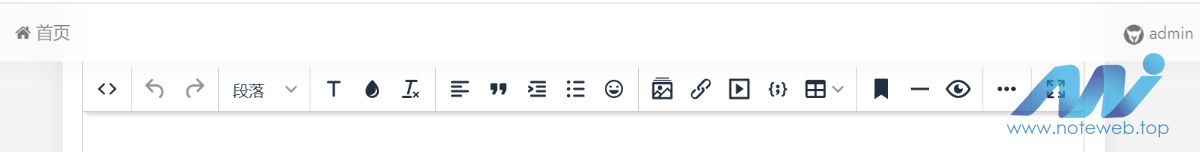
改完之后,在进行编辑的时候,会看到编辑的工具栏吸顶会被导航栏遮住。

这里我用的是大白tinyMCE编辑器,就用它来举例吧。
我们可以找到文件plugin\huux_tinymce\tinymce\skins\ui\oxide\skin.min.css文件,搜索类名
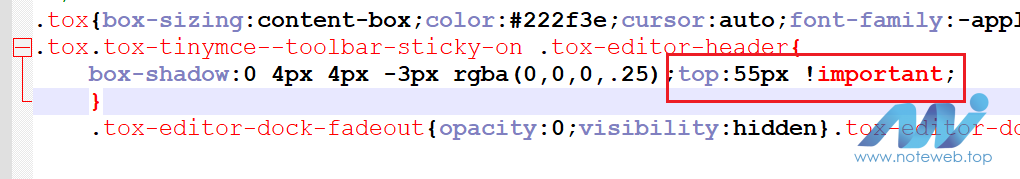
.tox.tox-tinymce--toolbar-sticky-on .tox-editor-header
在它后面添加
top:55px !important
像这样

然后返回清缓存刷新

这样就差不多可以啦!
教程