该帖已被设置为精华帖
这段时间在家无聊就写了个主题,基于大白简约主题修改
如果你热爱折腾可以试试 完整适配版

感谢原作者@大白的提供
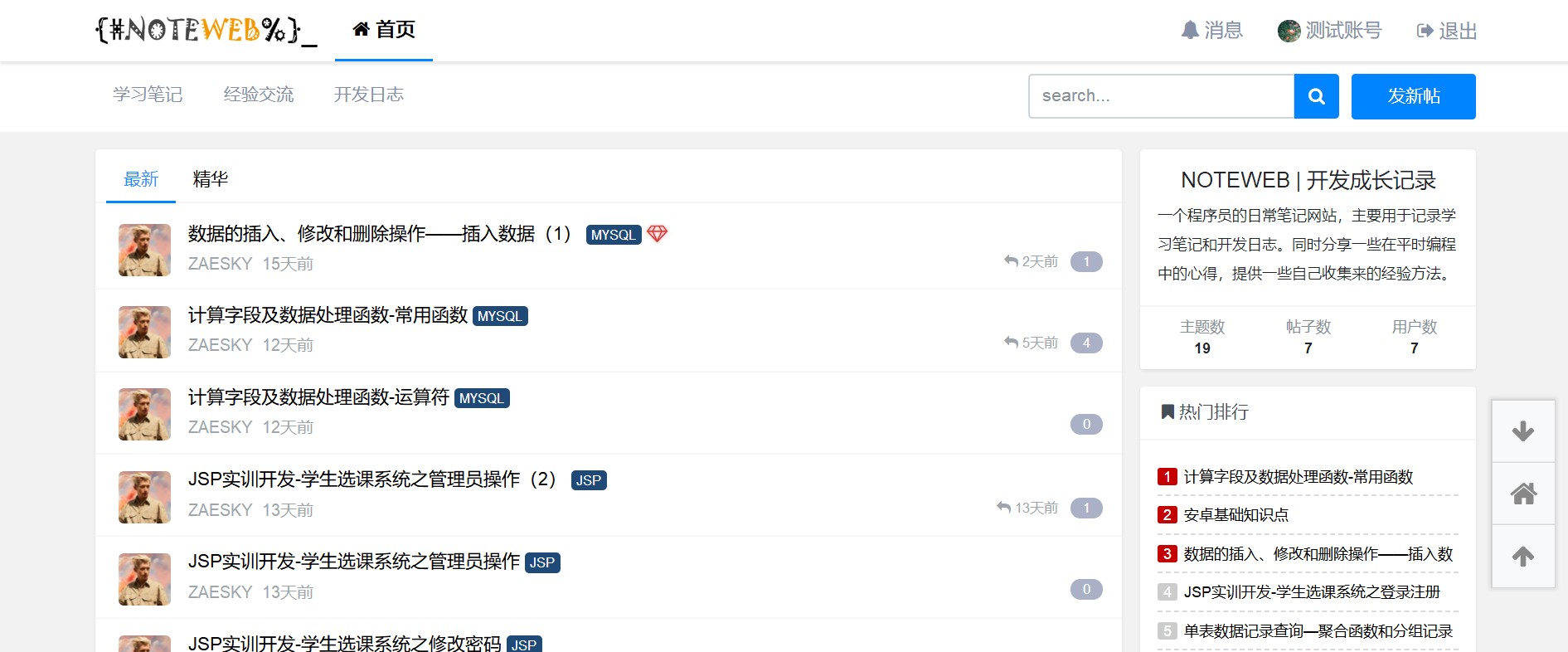
首页
采用二级导航栏的样式,方便有需要的在一级导航添加单页。 帖子内页
帖子内页
就简单修改了一下关于作者的card。

其他的一些细节优化
把原来的无替换成了图标样式
未登录用户在首页提示
帖子尾部添加快速回复评论多的时候点击可直达评论框


写的时候刚好适配了表情插件,建议配合表情插件使用
如果您在使用了精华插件,发现帖子内页精华数显示有误
请将plugin\xn_digest\hook\thread_user_posts_after.htm的内容改为
<td> <b><?php echo $thread['user']['digests'];?></b><br/> <span class="text-muted"><?php echo lang('digests');?></span> </td>
如果你有什么其他问题欢迎留言。
附件第一个是表情插件
第二个是主题插件
最后于 2020-4-12
被ZAESKY编辑
,原因: 更新1.1